了解Web與移動應用(yòng)程序的無障礙指引
美國(guó)疾病控制與預防中(zhōng)心的調查顯示,美國(guó)人口中(zhōng)有(yǒu)超過6000萬的殘疾人——也就是說,每4人中(zhōng)就有(yǒu)超過1人患有(yǒu)殘疾。在這個數字中(zhōng),患有(yǒu)行動障礙的人數占比13.7%,患有(yǒu)認知障礙的人數占比10.8%,患有(yǒu)聽力障礙的人數占比5.9%,患有(yǒu)視覺障礙的人數占比4.6%。殘疾類型如此之多(duō),對一個人浏覽網站時可(kě)能(néng)遇到的困難進行說明就顯得至關重要,因此要設計對比度調整、說明文(wén)字或基于路徑的輸入等無障礙指引,幫助這些患有(yǒu)殘疾的用(yòng)戶順利訪問和使用(yòng)網站内容。
在本文(wén)中(zhōng),我們會讨論無障礙使用(yòng)環境的整體(tǐ)概念及其目的,以及可(kě)保證web和移動解決方案無障礙使用(yòng)的标準化指引。此外,我們也會列出幾款工(gōng)具(jù)幫助檢查是否滿足無障礙使用(yòng)要求。
什麽是無障礙環境,以及為(wèi)什麽它很(hěn)重要?
無障礙環境指合理(lǐ)設計web内容,讓所有(yǒu)用(yòng)戶(無論是身體(tǐ)條件受限、環境受限還是社會經濟條件受限的用(yòng)戶)都能(néng)夠順利訪問和使用(yòng)軟件。來看一下下面這個例子。

圖1:WCAG對比度要求的比較
在不做無障礙環境調整的情況下,盲人、聾人或患有(yǒu)認知障礙的用(yòng)戶将無法訪問和使用(yòng)web内容,圖1左側的文(wén)字就是一個例子。雖然左右兩側的文(wén)字在沒有(yǒu)視覺障礙的用(yòng)戶眼中(zhōng)隻有(yǒu)細微差别,但隻有(yǒu)右側的文(wén)字滿足WCAG對比度要求,因此更易于被患有(yǒu)視覺障礙的用(yòng)戶辨認。
無障礙環境可(kě)以擴大用(yòng)戶規模,讓web内容的使用(yòng)對于殘障人士而言不再是無法完成的任務(wù)。無障礙内容可(kě)以幫助這類用(yòng)戶降低使用(yòng)難度,消除障礙。
什麽是WCAG?
作(zuò)為(wèi)web标準的牽頭組織,萬維網聯盟(W3C)制定了包括Web内容無障礙指南(WCAG)在内的一系列指南,讓全體(tǐ)用(yòng)戶都能(néng)在無障礙的環境下訪問web内容。雖然無法照顧到每一個個體(tǐ)的所有(yǒu)情況,但無障礙環境這個理(lǐ)念的目标是盡可(kě)能(néng)讓更多(duō)的用(yòng)戶能(néng)夠順利實現與web内容的互動。截至本稿發布日期,最新(xīn)版的WCAG标準是2.1版。雖然作(zuò)為(wèi)繼任标準的WCAG 2.2版也已經公(gōng)布,但該版本目前還處于起草(cǎo)階段。因此,除非另有(yǒu)明确說明,本文(wén)中(zhōng)提及的WCAG均僅指WCAG 2.1版标準。
結構WCAG由四大基本原則組成,每一條原則又(yòu)包含若幹條指南,總計為(wèi)13條。這13條指南又(yòu)進一步被細分(fēn)為(wèi)78條可(kě)以檢驗的合格标準,部分(fēn)合格标準甚至還包含多(duō)種情況。最後,每一種合格标準均由低到高分(fēn)為(wèi)A~AAA三個等級,用(yòng)來表示與标準之間的貼合程度。因此,若以滿足最低要求為(wèi)目标,隻需關注A級的合格标準即可(kě)。由于這種分(fēn)級制度看起來過于繁瑣,因此W3C貼心地提供了帶有(yǒu)篩選功能(néng)的快速索引頁(yè)。
一想到無障礙環境,不少人(包括開發人員)立刻想到的是鍵盤的無障礙操作(zuò)和導航。鍵盤的無障礙操作(zuò)固然重要,但在全部13條指南中(zhōng)隻有(yǒu)一條有(yǒu)特别提到過,并且隻有(yǒu)四項合格标準有(yǒu)所涉及。因此,WCAG指的必然是更偏向廣義層面的無障礙環境。上述四大原則(可(kě)感知性、可(kě)操作(zuò)性、可(kě)理(lǐ)解性、健壯性)可(kě)解決各式各樣的問題;其中(zhōng)部分(fēn)列舉如下。
原則1——可(kě)感知性:信息和用(yòng)戶界面組件必須以可(kě)感知的方式呈現給用(yòng)戶。
合格标準示例:1.4.1 顔色的使用(yòng)——顔色不是信息傳遞、動作(zuò)指示、響應提示和分(fēn)别視覺元素的唯一手段。

圖2:顔色不應該作(zuò)為(wèi)信息傳遞的唯一手段
圖2通過顔色、符号、文(wén)本的組合來指示某一動作(zuò)是否成功或某個項目的狀态。
原則2——可(kě)操作(zuò)性:用(yòng)戶界面組件和導航必須是可(kě)操作(zuò)的。

合格标準示例:2.1.4 字符快捷鍵——若在内容中(zhōng)僅使用(yòng)字母(包括大寫和小(xiǎo)寫字母)、标點符号、數字或符号字符來實現鍵盤快捷鍵,則必須至少符合以下條件之一:
- 關閉:配備了可(kě)關閉快捷功能(néng)的機制
- 重新(xīn)映射:配備了重新(xīn)映射快捷鍵的機制,能(néng)夠将一個或多(duō)個非打印按鍵包含進來(例如:Ctrl、Alt等)
- 僅在獲取焦點後激活:用(yòng)戶界面組件的快捷鍵僅在該組件獲得焦點後激活。
如圖3所示,當僅包含字母的快捷鍵隻在下拉菜單獲得焦點才激活時,即可(kě)通過這些快捷鍵在下拉菜單中(zhōng)選擇。

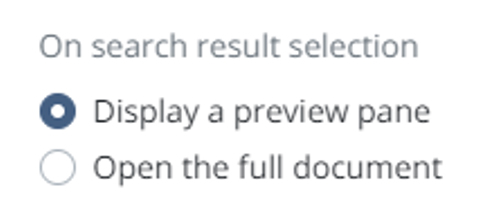
合格标準示例:2.4.6 标題與标簽 – 在标題與标簽中(zhōng)說明控制用(yòng)途。
如圖4所示,控制标簽描述了各個單選按鈕的用(yòng)途,對輸入域及其在上下文(wén)中(zhōng)的用(yòng)途進行了清晰、簡潔的說明。
原則3 – 可(kě)理(lǐ)解性:信息和用(yòng)戶界面操作(zuò)必須是可(kě)理(lǐ)解的。
合格标準示例:3.2.3 前後一緻的導航 – 在同組下多(duō)個Web頁(yè)面中(zhōng)重複出現的導航機制,每一次出現時的相對位置均保持不變,除非用(yòng)戶主動更改。

圖5:各個頁(yè)面的導航應保持一緻
圖5展示的是作(zuò)為(wèi)标題區(qū)域特性之一的全局病人搜索框。這個搜索框統一出現在各個頁(yè)面的左上角,因此可(kě)通過應用(yòng)程序的任意位置訪問。

合格标準示例:3.2.4 前後一緻的表示 – 同一組Web頁(yè)面中(zhōng)功能(néng)相同的組件要使用(yòng)前後一緻的方式進行标識。
在圖6中(zhōng),我們可(kě)以看到三種獨立的控制方式,它們的功能(néng)相同,但是卻采用(yòng)了不一緻的标識。
原則4 – 健壯性:内容必須擁有(yǒu)足夠的健壯性,能(néng)夠被各式各樣的客戶端解讀,包括輔助技(jì )術。

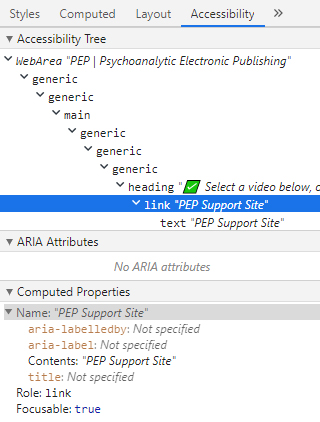
合格标準示例:4.1.2 名(míng)稱、作(zuò)用(yòng)與值 – 對于所有(yǒu)用(yòng)戶接口組件(包括但不限于:表單元素、鏈接、腳本生成的組件),其名(míng)稱和作(zuò)用(yòng)均可(kě)通過編程的方式确定;狀态、屬性、值等可(kě)由用(yòng)戶設置的項目可(kě)通過編程的方式設置;這些項目變更時會向客戶端發送通知,包括輔助技(jì )術。
在圖7中(zhōng),搜索按鈕的名(míng)稱和作(zuò)用(yòng)已經指定,這樣就能(néng)夠通過編程的方式确定。

合格标準示例4.1.3:狀态消息 – 在使用(yòng)标記語言實現的内容中(zhōng),狀态消息可(kě)通過作(zuò)用(yòng)或屬性以編程的方式确定,這樣就可(kě)以在不獲取焦點的情況下以輔助技(jì )術将狀态消息呈現給用(yòng)戶。
在圖8中(zhōng),搜索後的結果消息屬于狀态消息,因此需要合适的作(zuò)用(yòng)或屬性。
符合性
每一個符合合格标準的頁(yè)面都有(yǒu)着大量的詳細說明——用(yòng)途說明、使用(yòng)場景示例、滿足要求所需的技(jì )術以及常見問題。提供這些信息的目的無一不是為(wèi)了讓開發人員能(néng)夠實現符合性。
可(kě)是符合性在這裏是什麽意思?難道僅僅是指滿足合格标準的要求?WCAG符合性指:
- 滿足給定等級(A、AA、AAA)下的所有(yǒu)合格标準
- 頁(yè)面具(jù)有(yǒu)完全的符合性,而非部分(fēn)符合
- 所有(yǒu)頁(yè)面都有(yǒu)完整的流程
- 合格标準的滿足僅通過支持無障礙環境的技(jì )術使用(yòng)方式實現
- 以不支持無障礙環境或不具(jù)有(yǒu)符合性的方式使用(yòng)的技(jì )術無法為(wèi)頁(yè)面實現無障礙環境。
法定義務(wù)
在美國(guó),《美國(guó)殘疾人法案》第三章嚴禁歧視殘疾人;不過這項規定對web内容有(yǒu)多(duō)大的影響并不明确。對于《美國(guó)殘疾人法案》是否要求web内容運營商(shāng)在其網站和應用(yòng)程序中(zhōng)為(wèi)殘疾人創造無障礙環境這一點,不同的法院之間還存在分(fēn)歧,不過從最近的投訴、訴訟、裁定、看法走向可(kě)以看出, WCAG 2.1 AA級可(kě)充分(fēn)滿足《美國(guó)殘疾人法案》的要求。
《1973康複法案》第508節關注如何消除信息技(jì )術中(zhōng)的障礙,讓聯邦機構的殘疾人能(néng)夠順利使用(yòng)。若個人網站與某個聯邦機構簽署了合約或接受了聯邦的資助,則也應當遵守這些要求。2017年,相關部門對第508節的内容進行了更新(xīn),采用(yòng)WCAG 2.0合格标準作(zuò)為(wèi)其标準。
如需了解美國(guó)有(yǒu)關無障礙環境的法律、政策以及相關的WCAG指南(如有(yǒu)),可(kě)訪問W3的網站查閱。
DevTools
了解WCAG的指南和要求是好事,但如何确認您的web内容或您使用(yòng)的網站是無障礙的?所幸的是,Chrome的DevTools(我們在之前的文(wén)章中(zhōng)讨論過)能(néng)夠提供多(duō)種途徑确認一個網頁(yè)是否滿足特定的無障礙環境要求。首先是元素檢查工(gōng)具(jù)。利用(yòng)這款工(gōng)具(jù)在某個頁(yè)面元素上懸停,即可(kě)帶出該元素無障礙指标的信息提示框。在這個提示框内,您可(kě)以看到對比度、名(míng)稱、作(zuò)用(yòng)和能(néng)否通過鍵盤獲得焦點等信息。雖然無法覆蓋給定符合性等級下的所有(yǒu)合格标準,但是這些項目可(kě)以幫助您快速确認部分(fēn)重要需求和常見需求。


或者,打開“元素”選項卡并選擇某一行即可(kě)将焦點轉移到該元素上。選擇“無障礙環境”選項卡即可(kě)打開與無障礙環境的相關内容。在“計算屬性”中(zhōng),您可(kě)以找到名(míng)稱、作(zuò)用(yòng)、是否可(kě)通過鍵盤獲得焦點等前面讨論過的項目。雖然在本文(wén)中(zhōng)屬于超綱内容,但需要注意的是,ARIA(無障礙富互聯網應用(yòng))屬性(見圖11)對于輔助技(jì )術而言是很(hěn)重要的,在多(duō)項合格标準中(zhōng)都有(yǒu)涉及。


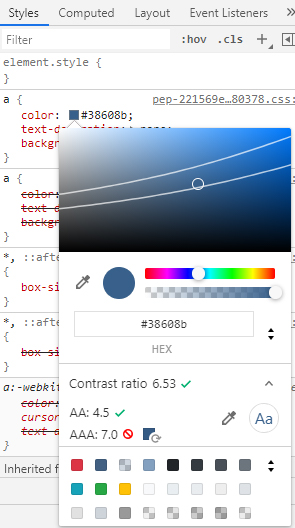
查看對比度時,從“無障礙環境”選項卡切換到“風格”選項卡。點擊色塊打開拾色器。然後,在設色器中(zhōng)展開對比度域,即可(kě)看到滿足要求的顔色。展開色域時,拾色器上會出現兩條線(xiàn),分(fēn)别表示AA級和AAA級的符合性。在線(xiàn)條同一側的所有(yǒu)顔色都擁有(yǒu)相同的結果,即:若當前的對比度無法滿足要求,那麽在線(xiàn)條的同一側選取任意一種顔色同樣也無法滿足要求。
Lighthouse
Chrome浏覽器在無障礙環境符合性的檢測方面更加深入,并推出了Lighthouse工(gōng)具(jù)。在DevTools中(zhōng)選擇Lighthouse标簽頁(yè),即可(kě)打開可(kě)運行報告的選項。

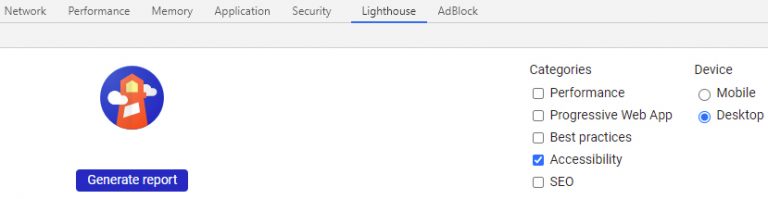
圖13:選擇報告并使用(yòng)DevTool的Lighthouse生成
在“分(fēn)類”标題下有(yǒu)一個“無障礙環境”的複選框,選中(zhōng)後即可(kě)确保審核工(gōng)具(jù)在當前頁(yè)面查找無障礙環境的相關問題。在“設備”标題下,您可(kě)以在台式電(diàn)腦和手機之間來回切換,确保您審核的頁(yè)面在兩種環境下都滿足要求。準備就緒後,單擊“生成報告”按鈕,Lighthouse就會運行一系列測試,對頁(yè)面的易用(yòng)性進行評估。
評估完成後會生成一份“無障礙環境”報告,其中(zhōng)包括整體(tǐ)的“無障礙環境評分(fēn)”以及可(kě)以展開并繼續檢查具(jù)體(tǐ)元素的标題。将鼠标移到某個元素上方,即可(kě)在頁(yè)面中(zhōng)高亮顯示該元素,而選中(zhōng)報告中(zhōng)的元素即可(kě)直接跳轉至對應的代碼。

圖14:Lighthouse中(zhōng)的無障礙環境報告
雖然審核報告在檢查是否符合無障礙環境指南時非常實用(yòng),但是不應将其用(yòng)于取代人工(gōng)檢查。有(yǒu)些東西是Lighthouse鞭長(cháng)莫及的,選項卡的邏輯順序就是一個例子,因此人工(gōng)檢查是非常必要且推薦的。
結論
美國(guó)有(yǒu)超過6000萬的殘障人士,web的無障礙環境不應該僅僅隻是馬後炮。采取一些辦(bàn)法幫助各類殘障人士訪問和使用(yòng)您的web内容,不僅可(kě)以提升您的用(yòng)戶規模和客戶群,還可(kě)以幫助您避免吃官司。雖然實現并遵守本文(wén)提到的WCAG指南是一項沉重的負擔,但最終您會發現,無障礙環境是物(wù)有(yǒu)所值的。